O que é o Behance e como ele funciona?
Confira os principais recursos disponibilizados pela plataforma da Adobe e quais vantagens ela oferece para profissionais da área criativa
o Behance é uma plataforma online que permite aos profissionais criativos, como designers, ilustradores, fotógrafos e artistas, mostrar e descobrir seus trabalhos e projetos. Foi fundado em 2006 por Scott Belsky e Matias Corea.

Imagem: Dave Stein, Matias Corea and Scott Belsky
Em dezembro de 2012, a Adobe Systems, uma empresa conhecida por seus produtos de software, como Photoshop, Illustrator e InDesign, adquiriu o Behance. A aquisição foi parte da estratégia da Adobe para expandir sua presença no mundo do design e das artes visuais. Isso permitiu uma integração mais próxima dos serviços do Behance com seus produtos de software.
Behance pós Adobe
Após a aquisição, o Behance continuou a operar como uma plataforma independente, mantendo sua comunidade criativa e recursos exclusivos. No entanto, a integração com os produtos da Adobe, como o Adobe Creative Cloud, tornou mais fácil para os usuários do Behance compartilhar e promover seus projetos diretamente de suas ferramentas de design.
Portanto, o Behance era uma plataforma independente antes de ser comprado pela Adobe, e após a aquisição, ele manteve sua identidade, mas ganhou benefícios e recursos adicionais ao se tornar parte do ecossistema Adobe.
Depois desta integração o Behance foi relançada em 2015, como um espaço de conexão entre profissionais criativos, de maneira que eles possam conhecer e seguir o trabalho de outros artistas, assim como divulgar seus próprios projetos. A seguir, explicamos com detalhes como o Behance funciona, as suas ferramentas e quais são os principais recursos do Behance.
Os usuários podem acessar o Behance via web em behance.net ou através de aplicativos para iOS e Android.
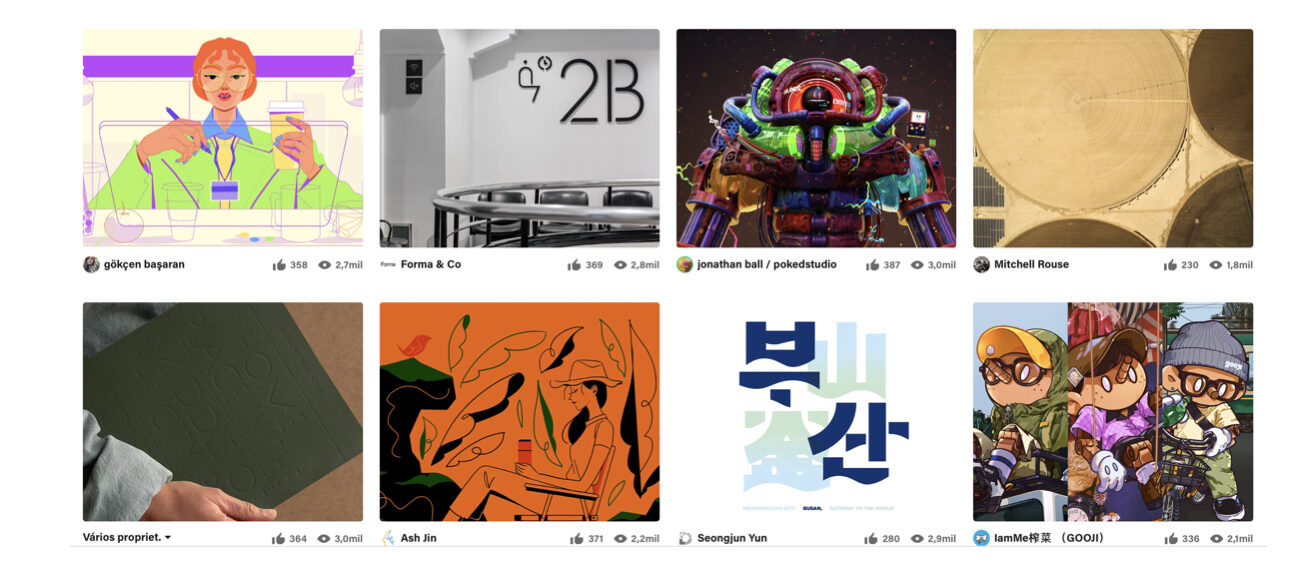
Quando o usuário cria um perfil na plataforma, ele pode montar um portfólio público com seus trabalhos. Outros usuários do serviço podem visualizar, curtir e fazer comentários sobre seus projetos. Além disso, os usuários podem seguir perfis de profissionais que admiram, pesquisar projetos em campos específicos de criação, conhecer artistas e seus trabalhos por meio das curadorias diárias feitas pela plataforma, e buscar oportunidades de trabalho divulgadas no próprio Behance.
Eu mesmo fiz minhas primeiras conexões e consegui meus primeiros projetos fora da minha cidade enquanto comentava o trabalho de outros designers dentro da plataforma, e conforme meu perfil cresceu, pude atender clientes de vários países diferentes que me encontraram lá. Por isso é tão importante que você como profissional criativo compreenda a plataforma.
Interface e recursos do Behance
A interface e os recursos do Behance podem variar entre o navegador e o aplicativo, mas os recursos essenciais são os mesmos para ambos os dispositivos. A única exceção é a aba "Carreiras", que está disponível apenas na versão web.

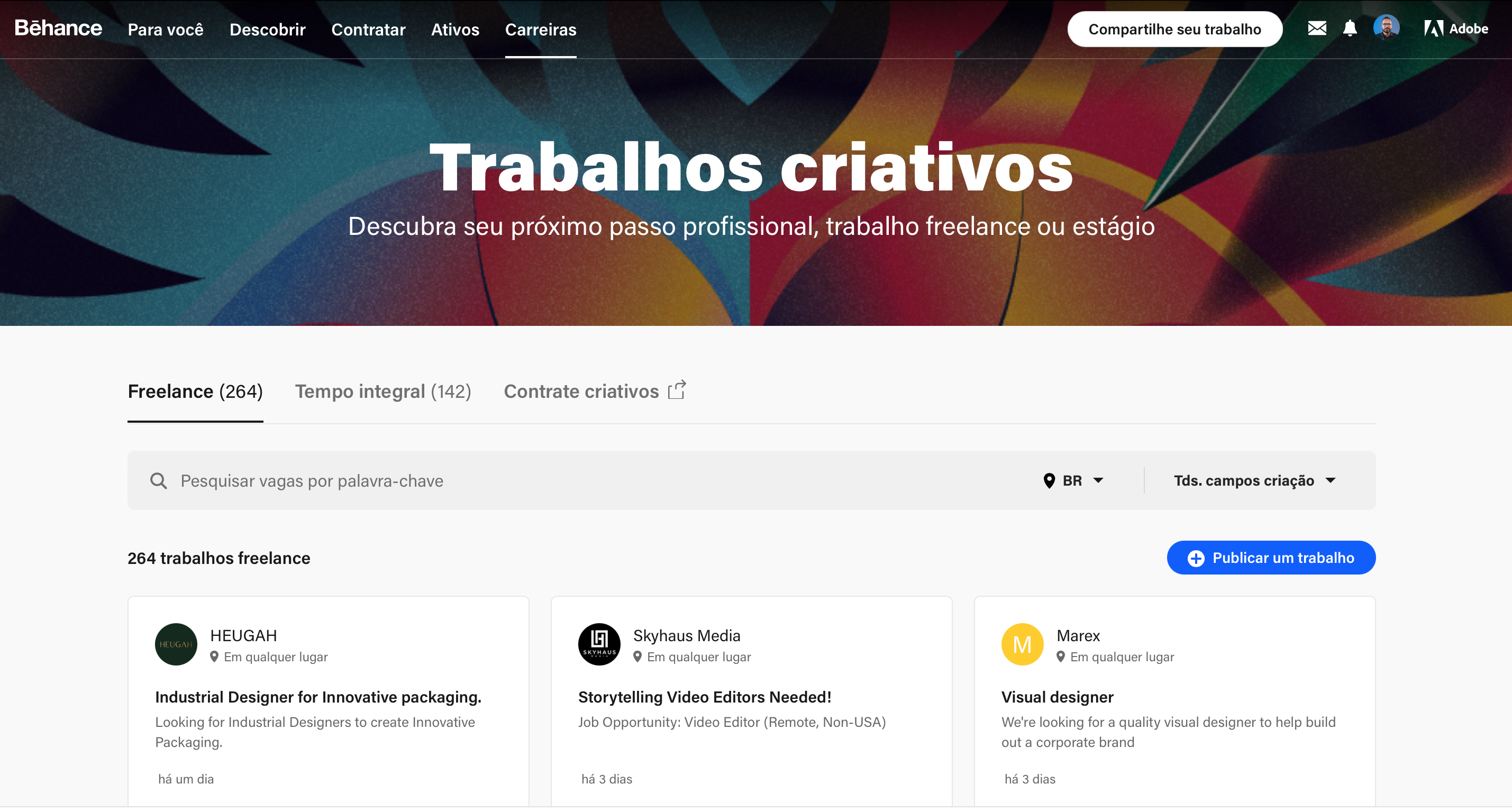
Imagem: Página de Carreiras no Behance. Disponível em https://www.behance.net/joblist
A função "Carreiras" do Behance é uma seção específica da plataforma que permite aos usuários explorar oportunidades de trabalho relacionadas às áreas criativas. Nessa seção, empresas, estúdios e empregadores podem publicar anúncios de emprego, vagas de estágio ou projetos freelance que estejam buscando profissionais criativos para contratar.
Os usuários que estão em busca de oportunidades de carreira ou projetos adicionais podem navegar por essa seção para encontrar ofertas que se alinhem aos seus interesses, habilidades e localização geográfica. Essas postagens geralmente incluem informações sobre a descrição do trabalho, requisitos, prazos, contatos e, às vezes, informações sobre remuneração.
Por meio da função "Carreiras", o Behance busca aproximar os criativos e empregadores, proporcionando uma plataforma onde as oportunidades de trabalho são facilmente acessíveis e disponíveis para os membros da comunidade. Isso beneficia tanto os profissionais em busca de emprego ou projetos freelancers quanto as empresas que desejam encontrar talentos para suas necessidades criativas.
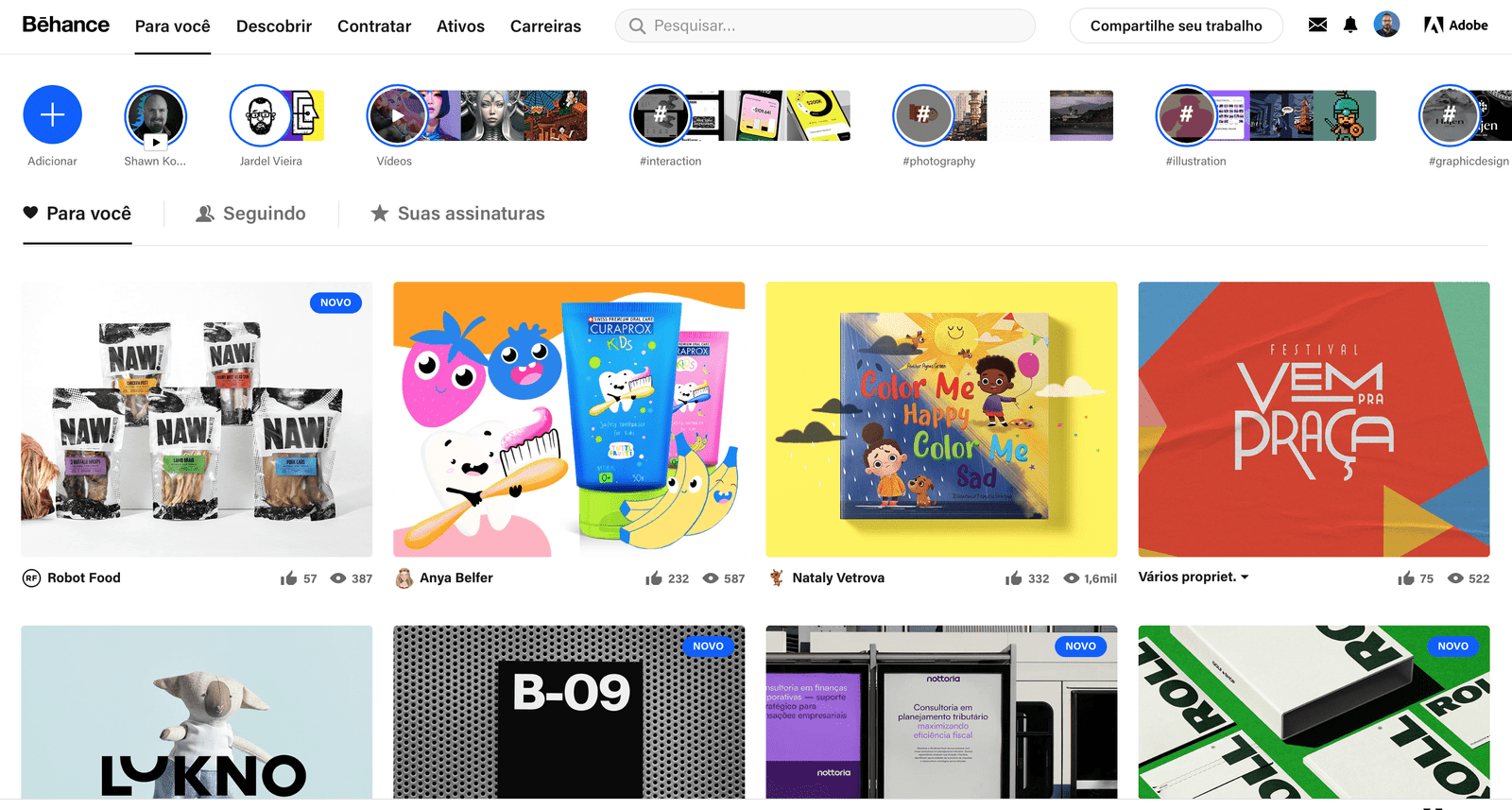
Ao fazer login na plataforma, o usuário é recebido com um feed contendo projetos de criativos que ele segue ou que foram sugeridos pelo serviço, com base em seus interesses temáticos. Além disso, nessa aba, ele pode visualizar postagens de usuários que estão trabalhando em projetos, que funcionam de forma semelhante aos Stories do Instagram, ficando disponíveis por 24 horas.

Imagem: Página de Para Você no Behance. Disponível em https://www.behance.net/ (quando você estiver logado
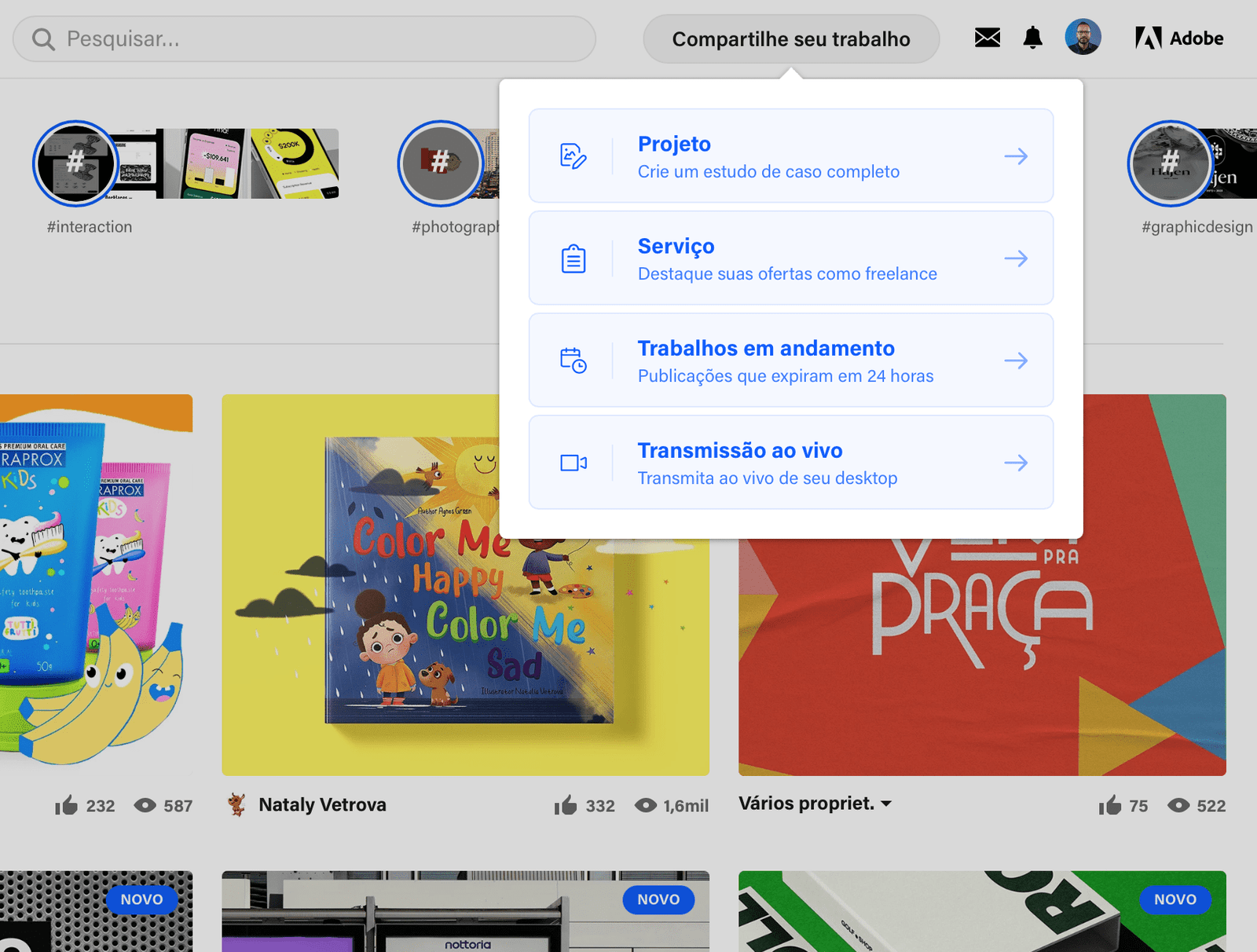
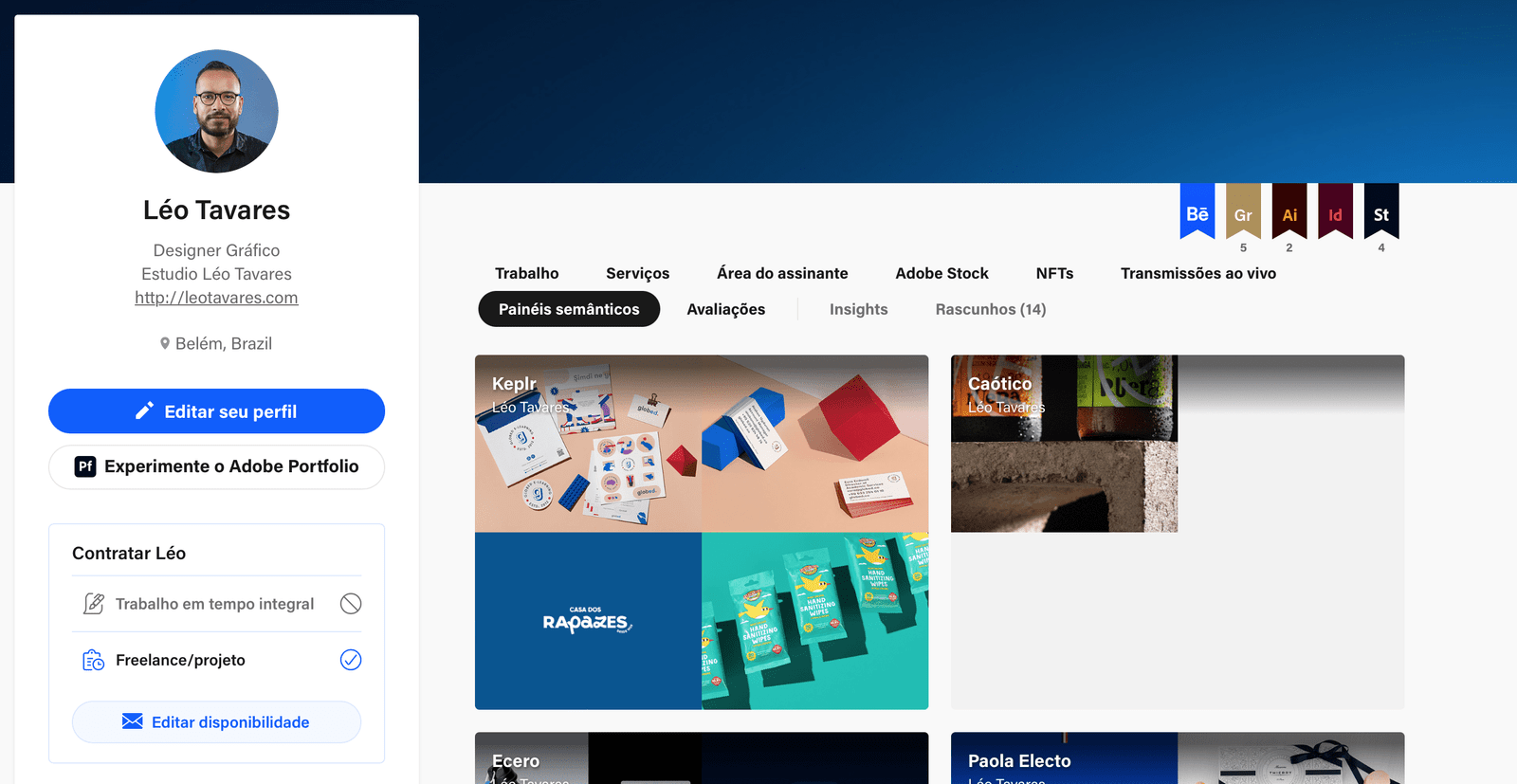
O usuário pode construir seu portfólio, compartilhando seus próprios trabalhos, na área designada, encontrada no menu. Nesse mesmo menu, ele também pode acessar as configurações do seu perfil, notificações, transmissões ao vivo e realizar pesquisas com diferentes filtros, incluindo imagens, projetos, pessoas, painéis semânticos e galerias, além de especificações mais restritas. O menu pode ser encontrado tanto no topo do site quanto na barra inferior do aplicativo.

Imagem: Compartilhar trabalho no Behance
Por que você, profissional criativo, deveria usar o Behance?
1. Aprender mais sobre as imagens que te inspiram
Você pode usar o Behance como uma fonte de inspiração para os seus trabalhos assim como o Pinterest ou o Dribble. Mas a principal diferença do Behance em relação aos demais é o fato de você poder ver o projeto como um todo ao invés de uma imagem isolada. Isso permite que você possa imergir no processo de criação daquela imagem, entender as técnicas e o caminho que o profissional utilizou para chegar naquele resultado.
Dentro do Behance você pode escolher e seguir os campos criativos que fizer mais sentido para você. Dessa forma é possível receber diariamente insights, ideias e fresquinhas para ajudar a despertar sua criatividade.

Painéis Semânticos de Léo Tavares organizados por projeto - Behance
Além disso, é possível organizar essas ideias criando pastas de referências (Painéis semânticos ou Moodboards). Uma funcionalidade que permite aos usuários da plataforma organizar e agrupar projetos com base em tópicos ou temas específicos. Esses temas podem ser relacionados ao conteúdo ou ao estilo dos projetos, facilitando a apresentação e a descoberta de trabalhos que compartilhem características semelhantes.
Ao criar um projeto no Behance, os usuários têm a opção de atribuir tags ou palavras-chave que descrevam o conteúdo ou o conceito do projeto. Essas tags são usadas para categorizar os projetos e são a base do recurso de "Painel Semântico". Os usuários podem agrupar projetos com tags similares em um painel, criando assim um conjunto temático de trabalhos relacionados.
Por exemplo, um designer pode ter uma série de projetos relacionados a "ilustrações de animais" ou "tipografia vintage". Eles podem atribuir as tags "ilustração", "animais" e "tipografia" a cada projeto, e então criar um painel semântico chamado "Ilustrações de Animais" ou "Tipografia Vintage", onde todos esses projetos serão exibidos juntos, facilitando a visualização e a exploração por outras pessoas.
O recurso de Painel Semântico no Behance é uma ótima maneira de organizar e apresentar o trabalho criativo de forma mais estruturada e coesa, além de ajudar a aumentar a visibilidade e a descoberta dos projetos pelos demais usuários da plataforma.
Conteúdo didático
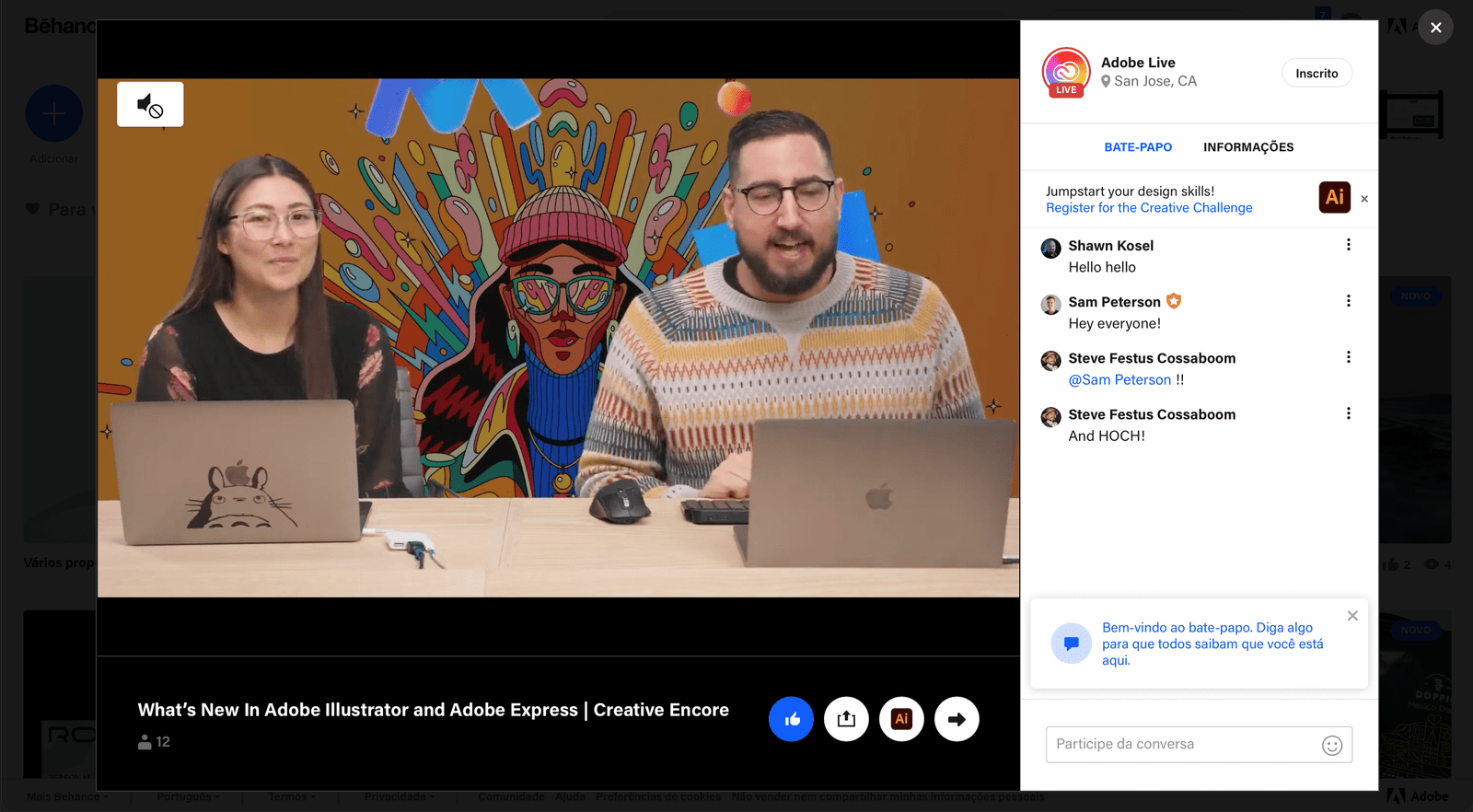
Se você domina o inglês, um outro recurso muito valioso do Behance é que ele disponibiliza vários conteúdos gratuitos através do Adobe Lives, um recurso da Creative Cloud que é incorporada na versão web do Behance onde você aprende com artistas e profissionais criativos renomados que são convidados para ensinar suas técnicas e conhecimentos.

Imagem: Adobe Live Behance - Anuncio de novidades para o Adobe Express
A plataforma também tem uma área de blog onde compartilha atualizações, inspiração e muito mais da comunidade do Behance. Para quem quer se destacar na comunidade, é muito bom acompanhar o blog e poder entender o funcionamento da plataforma e o que ela espera de você.

Imagem: Home do Blog do Behance - Disponível em https://www.behance.net/blog
2. Divulgar seu trabalho para outros criativos
Você que trabalha com criatividade ou trabalhos visuais deve saber o quão importante é ter um portfólio, inclusive por isso criamos o PortfolioPro, pra ajudar você a compreender mais profundamente este universo.
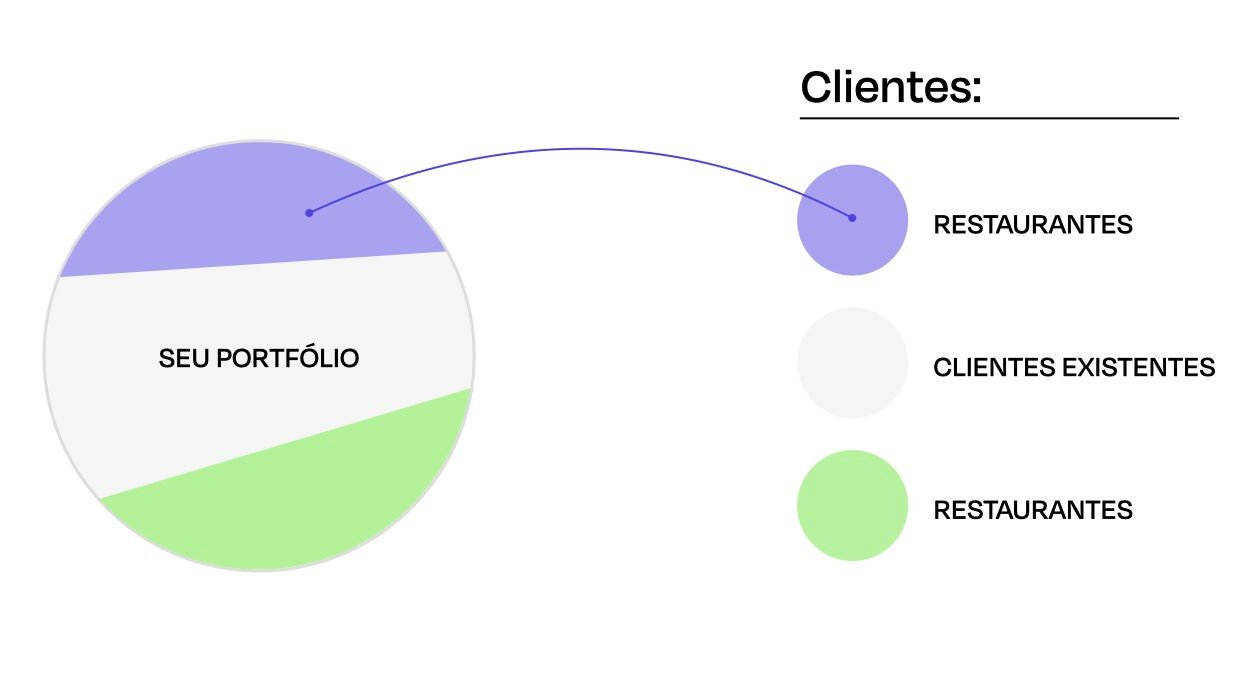
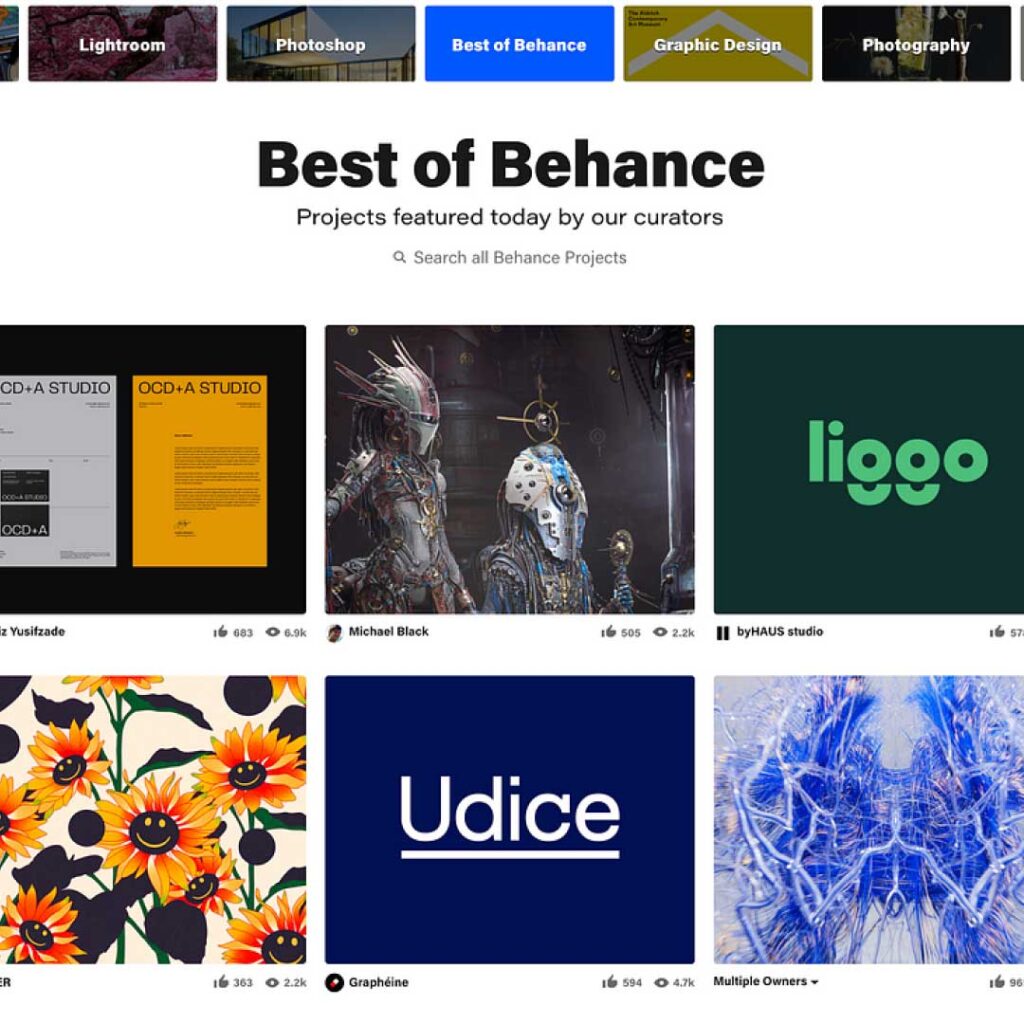
Apesar de o Behance não ser uma plataforma de portfólios como o Adobe Portfólio ou o Semplice, o usuário pode montar sua vitrine através de conteúdos em imagem, vídeo, texto, áudio e até NFT. Nele é possível incorporar links, e atraves das integrações com a Adobe, é possível importar arquivos do Lightroom, Premiere e escolher um estilo para cada projeto postado na plataforma, criando um nome, escolhendo uma capa, adicionando as tags corretas e categorizando-o dentro dos campos criativos que a plataforma permite.

Imagem: O melhor do Behance
3. Monetizar dentro da plataforma
Plano de assinaturas
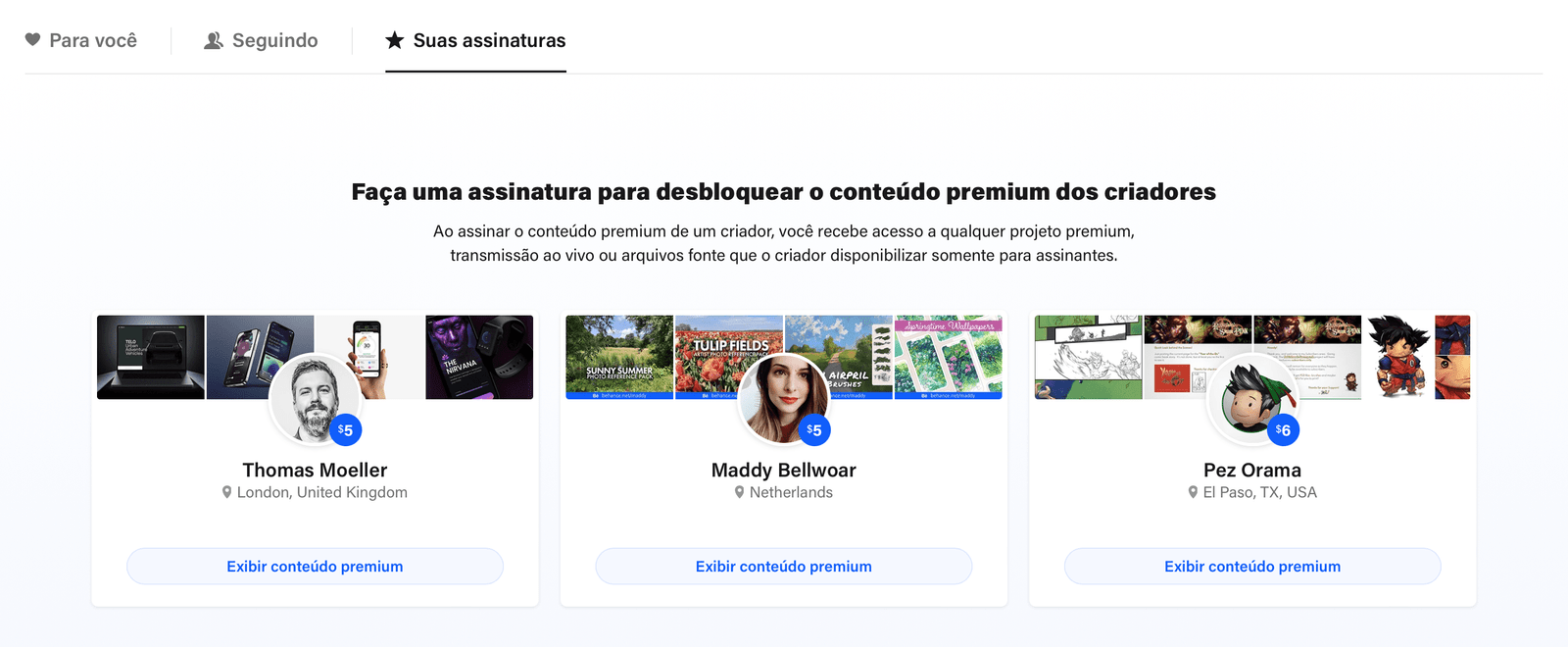
O Behance sempre procura novas maneiras de apoiar os artistas trazendo novos recursos e funcionalidades, e uma dessas possibilidades é um recurso chamado "Assinaturas de Artistas" (ou "Artist Subscriptions", em inglês), que permite aos usuários da plataforma apoiarem financeiramente seus artistas favoritos por meio de uma assinatura paga mensal.
Essa funcionalidade foi introduzida como uma maneira de permitir que os seguidores e apreciadores do trabalho de um artista demonstrassem seu apoio contínuo e contribuíssem financeiramente para o desenvolvimento contínuo do seu trabalho criativo.
Ao assinar um artista no Behance, os seguidores recebem alguns benefícios exclusivos como recompensa pelo apoio, como acesso a conteúdos exclusivos, materiais de bastidores, tutoriais especiais, downloads de arquivos de alta qualidade ou outras vantagens oferecidas pelo próprio artista.

Imagem: Assinaturas Behance
Anteriormente criar um plano de assinatura estava disponível apenas para alguns usuários de maior destaque enquanto o usuário comum só poderia assinar. Hoje qualquer usuário pode criar o seu próprio plano de assinatura.
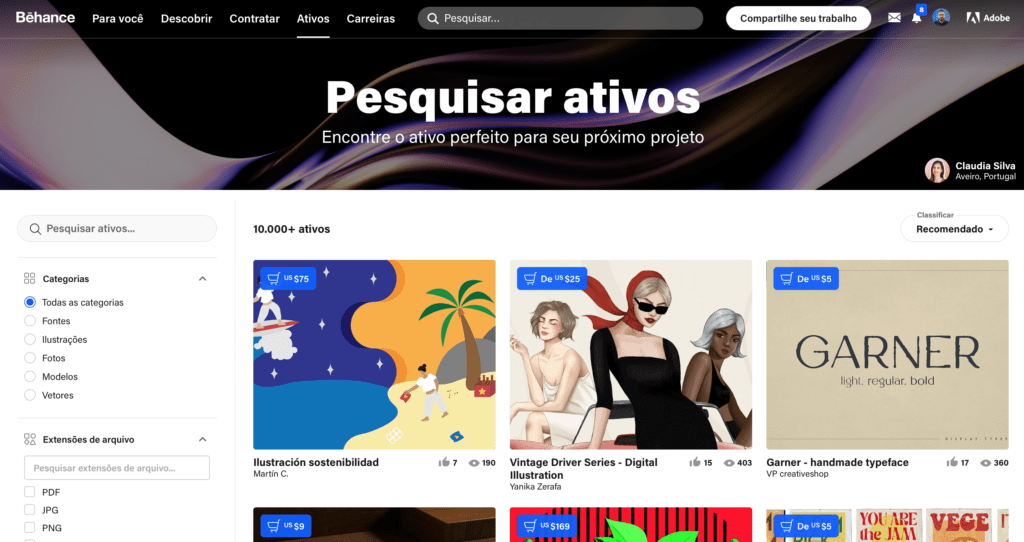
Venda seus ativos no Behance
A partir de 2023 o Behance também disponibilizou para os seus usuários um marketplace de design. Agora é possível vender fontes, modelos, ilustrações e muito mais para a comunidade criativa. Se você tem aquele arquivo, mockup ou ilustração que não foi aprovada e está parada no seu computador. Você pode colocar a venda dentro do próprio Behance e conseguir uma renda extra.

Imagem: Marketplace de ativos do Behance - Disponível em https://www.behance.net/assets
4. Oportunidades de trabalho
Na aba Carreiras (joblist) é possível acessar oportunidades de trabalho no próprio Behance. O "Carreiras" é uma seção da plataforma onde empresas, estúdios e empregadores podem publicar anúncios de emprego, vagas de estágio ou projetos freelance para os profissionais criativos. Nessa seção, os usuários podem procurar por oportunidades de carreira ou projetos freelance que estejam alinhados com suas habilidades, interesses e localização geográfica.
Os anúncios de emprego geralmente incluem informações detalhadas sobre a descrição do trabalho, requisitos, prazos, contatos e, em alguns casos, informações sobre remuneração. Os usuários que estão buscando emprego ou projetos adicionais podem explorar essas listas e entrar em contato diretamente com os empregadores interessados.

Imagem: Oportunidade de trabalho - Disponível em https://www.behance.net/joblist
E aí, já tinha explorado todas essas possibilidades do Behance? Me diz o que achou e quais recursos você mais utiliza. Deixe seu comentário aqui no Blog do PortfolioPro